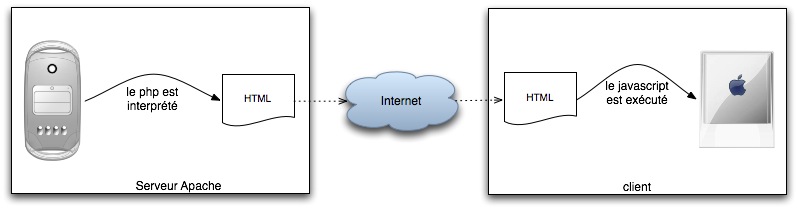
A priori c’est une chose contre nature. En effet, le code php s’exécute sur le serveur alors que le javaScript s’exécute côté client. Si l’on considère un diagramme temporel on obtient le résultat suivant:

La réponse à ce problème se nomme XMLHTTPRequest. Cette commande javascript permet d’appeler une page comme le ferait le navigateur et de retourner une valeur (numérique, html, xml, ou autre) à la fonction appelante.
function file(file) { if(window.XMLHttpRequest) // FIREFOX xhr_object = new XMLHttpRequest(); else if(window.ActiveXObject) // IE xhr_object = new ActiveXObject("Microsoft.XMLHTTP"); else { alert("Your navigator does not support XMLHTTPRequest. Please consider using FirFox"); return(false); } xhr_object.open("GET", file, false); xhr_object.send(null); if(xhr_object.readyState == 4) return(xhr_object.responseText); else return(false); } |
Le paramètre file est une URL qui contiendra par exemple un appel à une fonction PHP (http://www.monsite.com/date.php?param=valeur).
Pour de plus amples renseignements sur le sujet, je vous recommande d’aller lire Tout JavaScript.com
